Halaman checkout merupakan halaman yang paling penting pada proses penjualan. Karena ini adalah halaman terakhir sebelum calon pembeli benar-benar melakukan pembelian. Maka dari itu, desain dan tata letak halaman checkout ngak boleh sembarangan. Jangan sampai Anda ngak jadi dapat transferan gara-gara halaman checkout yang berantakan.
Nah, di postingan kali ini saya akan berbagi cara memodifikasi tampilan halaman checkout Sejoli, khususnya mengubah total transaksi dan button checkout menjadi floating button.
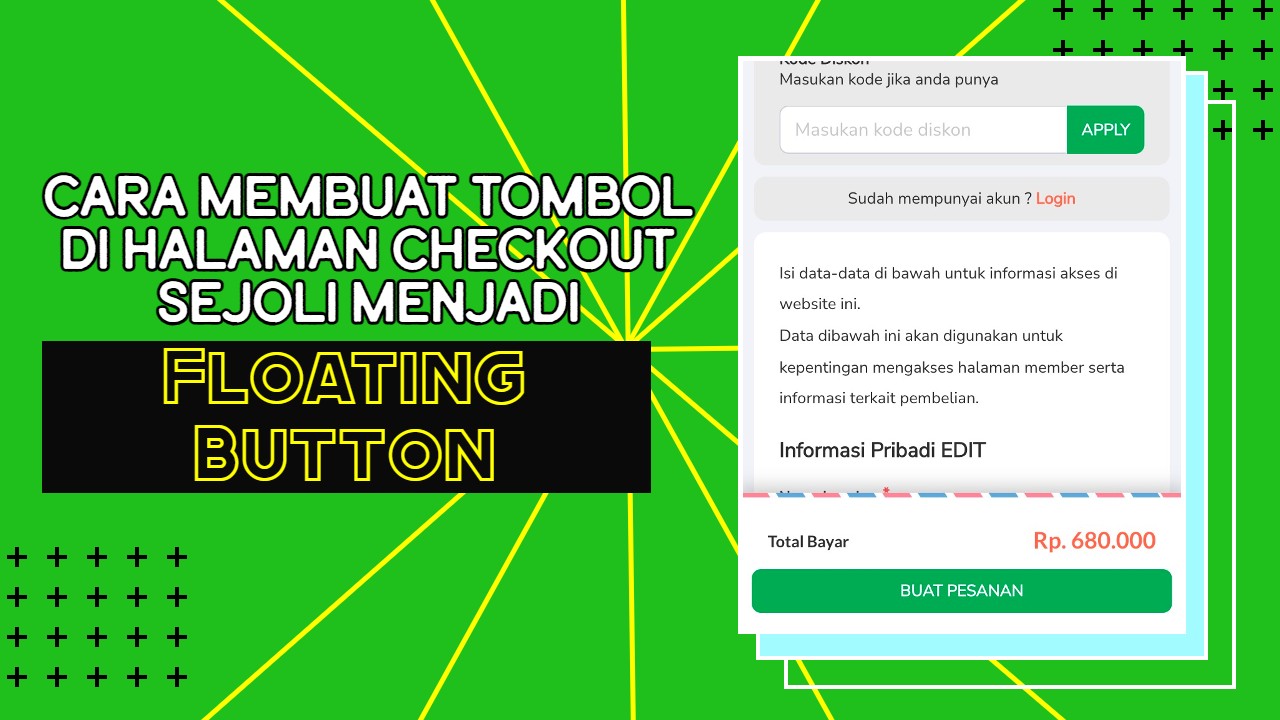
Cara Membuat Tombol di Halaman Checkout Sejoli Menjadi Floating Button
Sebelum saya berikan tutorialnya, saya akan membahas tentang floating button-nya terlebih dahulu.
Kata ‘floating’ berasal dari bahasa Inggris yang artinya mengambang dan ‘button’ yang berarti ‘tombol’. Sesuai namanya, floating button adalah tombol yang terlihat melayang/mengapung di atas elemen lainnya.
Manfaatnya apa?
Pertama, floating button bisa bikin halaman checkout Anda terlihat lebih rapi, estetik, dan beda dari yang lain.
Kedua, posisi floating button yang melayang juga akan memudahkan calon pembeli untuk melakukan pembelian. Hasilnya, closing rate Anda juga akan meningkat.
Setelah mengetahui manfaatnya, sekarang kita lanjut ke cara membuatnya. Saya sudah menyiapkan dua versi floating button yang bisa Anda buat.
Sebagai catatan, code di bawah ini saya buat hanya berlaku jika halaman checkout dalam kondisi tidak login, ada display konten tambahan, dan diakses dari device mobile phone.
Tapi sebelum itu, saya asumsikan Anda sudah menginstal plugin Code Snippet di wordpress Anda. Kalau belum, silahkan instal dulu.
Floating Button Versi 1
Floating button ini membagi layout total harga dan tombol checkout menjadi dua bagian. Total harga di sebelah kiri, dan tombol checkout di sebelah kanan.
Untuk membuat floating button versi pertama, Anda cukup copy aja kode di bawah ini :
add_action('wp_head', function(){
if(sejolisa_is_checkout_page() && !is_user_logged_in()){
?>
<style>
@media (max-width: 482px) {
.beli-sekarang {
position: fixed!important;
display: block;
bottom: 0;
left: 0;
width: 100%;
box-shadow: 0 -5px 15px #33333340
}
.metode-pembayaran {
margin-bottom: 1em!important;
}
.beli-sekarang .twelve {
display: none!important;
}
#sejoli-total-bayar > h4 {
margin-bottom: -3px!important;
}
body > .ui.text.container {
position: relative;
}
}
</style>
<?php
}
});Kemudian paste kode tersebut di plugin Code Snippet.
Floating Button Versi 2
Untuk versi kedua, tombol checkout-nya saya tempatkan di bawah total harga. Cara membuatnya juga hampir sama, Anda tinggal copy aja kode di bawah ini kemudian paste di plugin code snippet.
add_action('wp_head', function(){
if(sejolisa_is_checkout_page() && !is_user_logged_in()){
?>
<style>
@media (max-width: 482px) {
.beli-sekarang {
position: fixed!important;
display: block;
bottom: 0;
left: 0;
width: 100%;
box-shadow: 0 -5px 15px #33333340
}
.metode-pembayaran {
margin-bottom: 3em!important;
}
.beli-sekarang .twelve {
display: none!important;
}
#sejoli-total-bayar > h4 {
margin-bottom: -3px!important;
}
.beli-sekarang > .data-holder > .ui.grid > .eight.wide {
flex: 100%;
}
.beli-sekarang > .data-holder > .ui.grid > .eight.wide:not(:last-child) {
margin-bottom: -1.75em!important;
}
#sejoli-total-bayar {
display: flex;
justify-content: space-between;
align-items: center;
}
body > .ui.text.container {
position: relative;
}
}
</style>
<?php
}
});Kesimpulannya, selain bikin tampilannya jadi makin keren, memodifikasi halaman checkout juga bisa berpengaruh ke closing rate Anda. Semakin intuitif dan user friendly halaman checkout Anda, kemungkinan terjadinya penjualan juga bisa semakin tinggi.
Salah satu cara biar halaman checkout Anda makin user friendly adalah mengubah tampilan nya, salah satunya dengan membuat CTA menjadi floating button.
Selamat mencoba!