Bagi seorang internet marketer, data adalah harta yang paling berharga. Data berguna untuk mengukur efektivitas iklan, menghitung pendapatan, hingga mengambil keputusan. Banyak metode yang bisa digunakan untuk mengumpulkan data, salah satunya adalah dengan UTM Tracking.
Apa Itu UTM Tracking?
UTM alias Urchin Tracking Module adalah parameter khusus dalam URL yang bisa digunakan untuk melacak data. Secara sederhana, cara kerja UTM Tracking adalah memberitahu aplikasi analytics (seperti Google Analytics) dari mana sebuah trafik atau pengunjung website tersebut berasal. Apakah itu dari Facebook Ads, Google Ads, media sosial, email marketing atau bahkan trafik organik yang berasal dari hasil pencarian Google.
Tidak sampai di situ saja, UTM Tracking juga bisa digunakan untuk membedakan trafik yang datang berdasarkan campaign, berdasarkan konten, bahkan berdasarkan keyword.
Cara Meningkatkan Efektivitas Addon Sejoli dalam melakukan UTM Tracking
Bagi Anda pengguna Sejoli, ada satu Addon yang bisa digunakan untuk melakukan UTM Tracking. Addon tersebut adalah Sejoli UTM Tracking.
Meski demikian, Addon ini masih memiliki kekurangan. Karena plugin ini hanya men-tracking parameter saat masuk ke halaman checkout saja.
Sedangkan iklan diarahkan ke landing page. Sehingga saat visitor ke halaman checkout, tidak membawa parameter UTM dari iklan dan Addon Sejoli UTM Tracking tidak merekam parameter apapun.
Tapi tenang, karena hal tersebut bisa diatasi dengan menambahkan script di bawah ini.
Pertama, silahkan download dan instal plugin Code Snippet atau plugin sejenis terlebih dahulu.
Selanjutnya, buka plugin tersebut kemudian tempelkan kode di bawah ini :
add_action('wp_footer', function(){
?>
<script id="copy_url_param">
jQuery(document).ready(function($){
var button = $('.asp-copy-param-button');
if(button.length > 0){
$.each(button, function(x, y){
var currentUrl = window.location.href;
var urlParams = new URLSearchParams(window.location.search);
var buttonLink = $(y).find('a').attr('href');
if(urlParams.size > 0){
buttonLink += '?';
urlParams.forEach(function(value, key) {
buttonLink += key + '=' + value + '&';
});
}
buttonLink = buttonLink.slice(0, -1);
$(y).find('a').attr('href', buttonLink);
});
}
});
</script>
<?php
});Jika sudah, silahkan klik save.
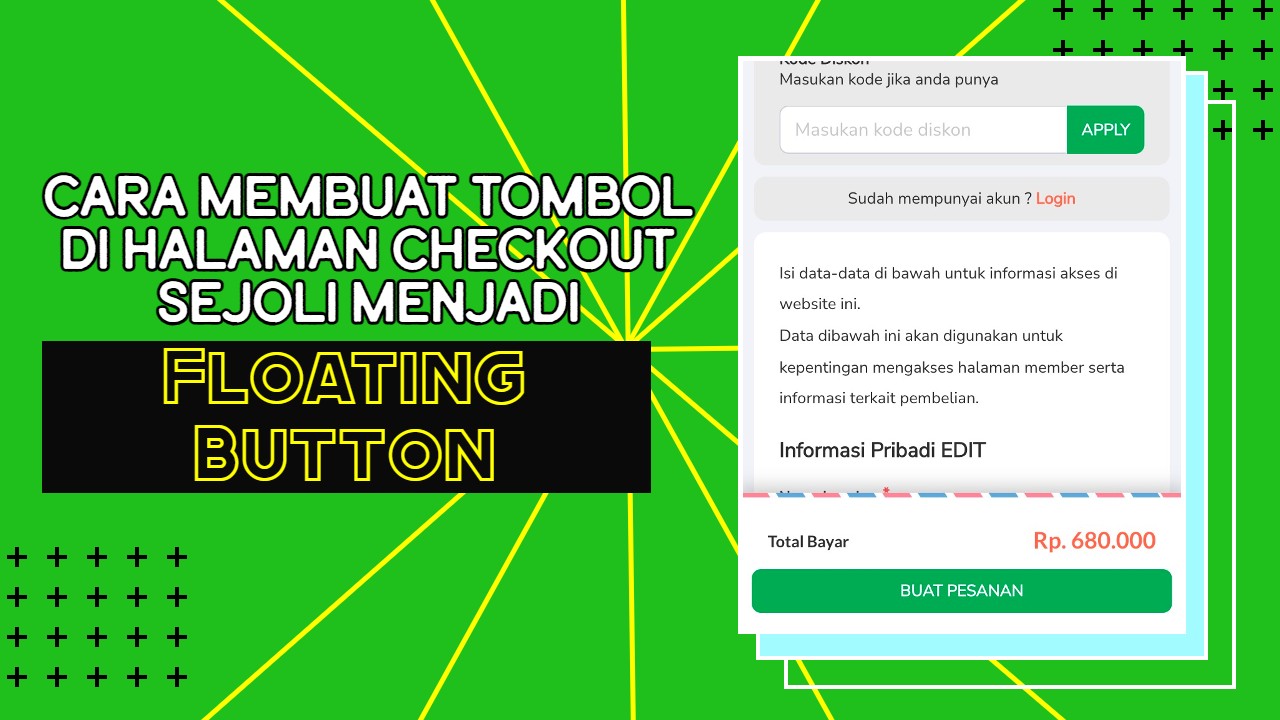
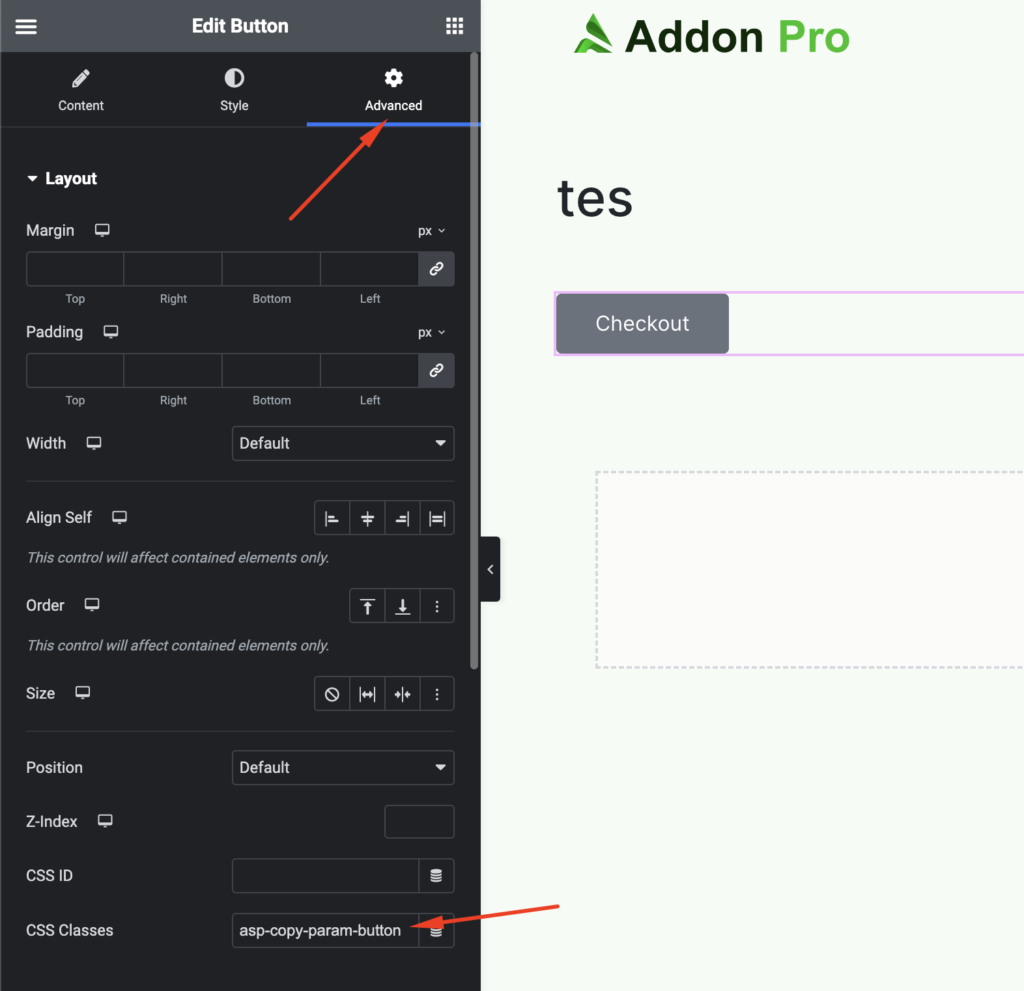
Sekarang Anda dapat mengedit semua button yang Anda ingin ubah menjadi dynamic link. Contohnya di salah satu landingpage Anda memiliki 1 button menuju checkout. Jika Anda ingin membuatnya menjadi dynamic link maka tambahkan class asp-copy-param-button.

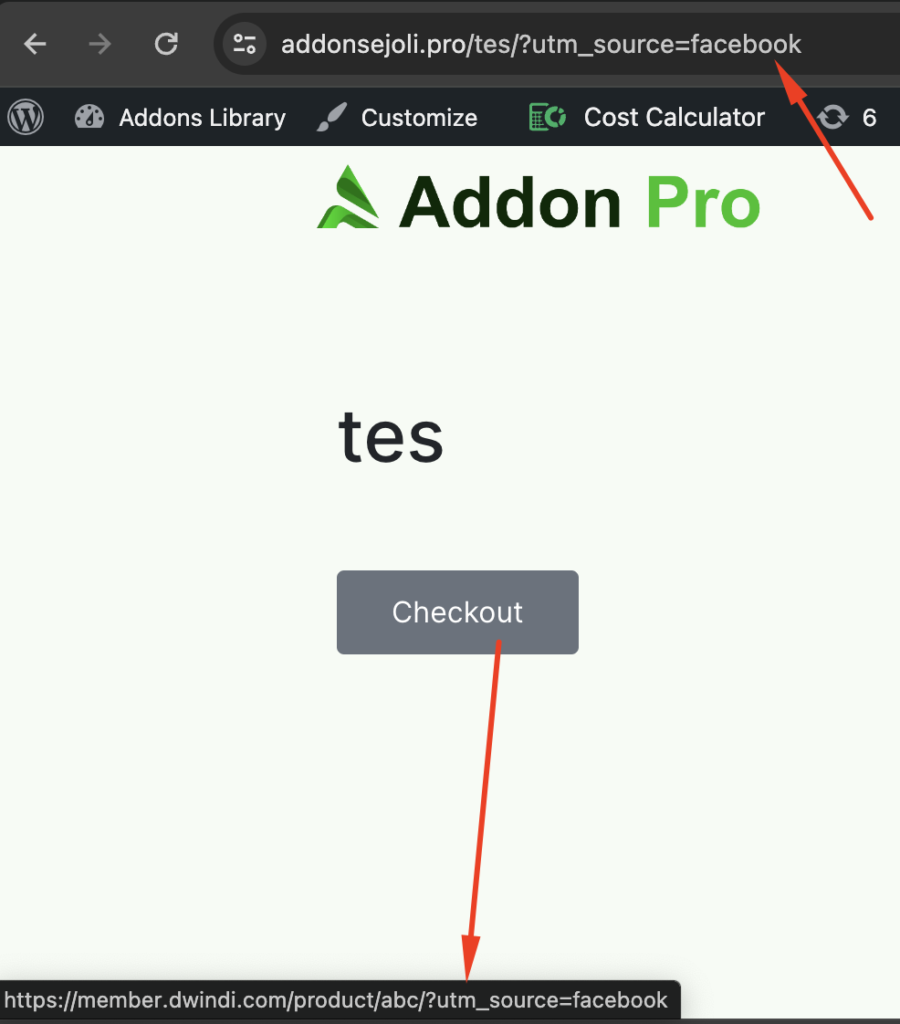
Semua link dalam widget button yang memiliki class asp-copy-param-button ini akan otomatis akan memiliki parameter yang sama dengan landingpage saat di visit.

Kesimpulan
Sejoli UTM Tracking adalah plugin yang sangat berguna untuk melacak sumber trafik, dan memberikan kita data. Yang pada akhirnya akan membantu kita dalam mengambil keputusan. Terutama untuk mengukur efektivitas iklan. Mana iklan yang menghasilkan dan layak dipertahankan, dan mana iklan yang hanya buang-buang duit dan harus segera dihentikan.
Dan dengan mengikuti tutorial kali ini, plugin Sejoli UTM Tracking Anda bisa lebih peka lagi. Sehingga Anda bisa mendapatkan data yang lebih akurat.