Sejoli adalah sebuah plugin WordPress yang membantu seorang internet marketer dalam menjual produk lewat website. Meskipun merupakan plugin yang sangat baik, namun timbul pertanyaan mengenai cara menampilkan opsi hide dan show pada kolom isian password.
Latar Belakang Masalah
Sudah bukan hal asing lagi bahwa sebuah password bersifat rahasia. Tujuannya jelas, yaitu untuk menjaga keamanan akun dari pihak-pihak yang tidak bertanggung jawab.
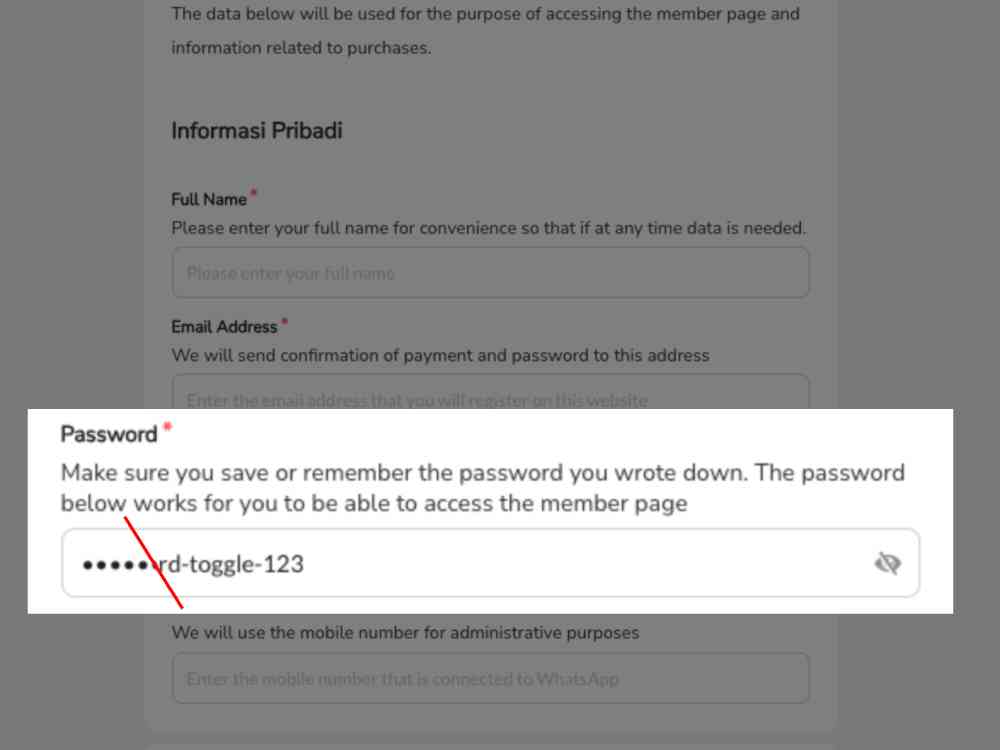
Namun sayangnya, pada kolom isian password di halaman registrasi dan checkout tidak terdapat opsi hide and show, fitur yang umum pada situs web berbasis membership.
Kenapa Itu jadi Masalah
Absennya fitur ini membuat password yang ditulis langsung berubah menjadi bintang sehingga member tidak dapat memastikan apakah kombinasi huruf dan angka yang ia tulis sudah benar atau belum.
Sementara, kejadian typo atau salah ketik bisa terjadi kapan saja dan di perangkat mana saja sehingga kesalahan dalam menulis password bisa menjadi hal yang cukup menjengkelkan.
Terlebih pada kolom password pada halaman registrasi, seseorang tidak bisa memastikan apakah password yang didaftarkan sudah mirip seperti yang ia inginkan.
Bisa-bisa, dengan tidak adanya fitur hide and show, password yang salah menjadi terdaftar sehingga menyulitkan member untuk melakukan login.
Solusi
Beruntungnya, terdapat cara yang bisa Anda terapkan untuk menampilkan fitur tersebut. Dengan sedikit sentuhan coding dan mengunduh sebuah plugin WordPress, maka masalah ini akan selesai.
- Pertama, login pada halaman admin web WordPress
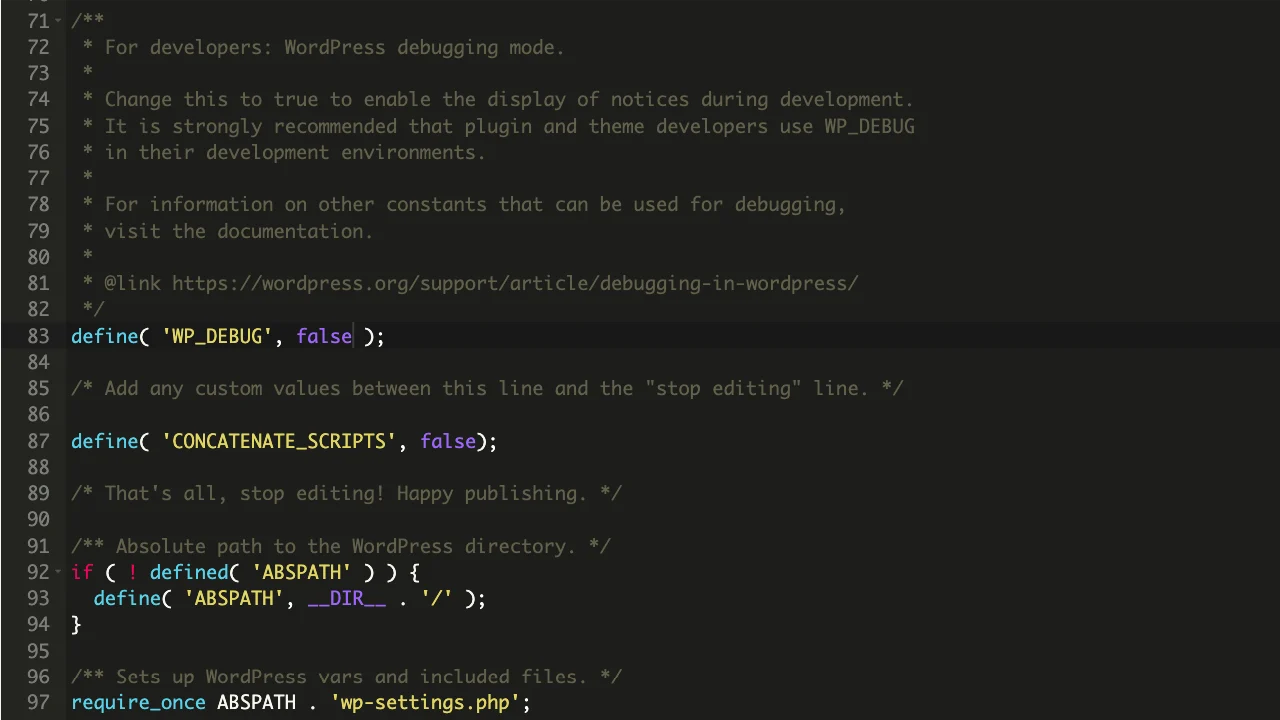
- Kemudian, unduh dan install plugin Code Snippets atau sejenisnya
- Lalu, copy paste code di bawah ini
- Klik tombol save atau simpan dan lihatlah hasilnya di halaman checkout lewat incognito window (tanpa login)
add_action('wp_footer', function(){
global $post;
if(!$post){
return;
}
if(sejolisa_is_checkout_page()){
?>
<script type="text/javascript">
jQuery(document).ready(function($){
$('#informasi-pribadi-template').remove();
$(document).on('click', '.eye.icon', function(){
$(this).toggleClass('slash');
if($(this).hasClass('slash')){
$(this).siblings('input').attr('type', 'text');
}else{
$(this).siblings('input').attr('type', 'password');
}
});
});
</script>
<script id="informasi-pribadi-template" type="text/x-jsrender">
<div class="informasi-pribadi-info">
<p><?php _e('Isi data-data di bawah untuk informasi akses di website ini. <br />Data dibawah ini akan digunakan untuk kepentingan mengakses halaman member serta informasi terkait pembelian.', 'sejoli'); ?></p>
</div>
<h3><?php _e('Informasi Pribadi', 'sejoli'); ?></h3>
<div class="ui form">
<div class="required field">
<label><?php _e('Nama Lengkap', 'sejoli'); ?></label>
<p><?php _e('Harap masukkan nama lengkap anda demi kemudahaan agar jika suatu saat diperlukan pencarian data.', 'sejoli'); ?></p>
<input type="text" name="user_name" id="user_name" placeholder="<?php _e('Masukan nama lengkap anda', 'sejoli'); ?>">
</div>
<div class="required field">
<label><?php _e('Alamat Email', 'sejoli'); ?></label>
<p><?php _e('Kami akan mengirimkan konfirmasi pembayaran dan password ke alamat ini', 'sejoli'); ?></p>
<input type="email" name="user_email" id="user_email" placeholder="<?php _e('Masukan alamat email yang akan anda daftarkan di website ini', 'sejoli'); ?>">
<div class="alert-holder user-email-alert-holder"></div>
</div>
<div class="required field">
<label><?php _e('Password', 'sejoli'); ?></label>
<p><?php _e('Pastikan anda menyimpan atau mengingat password yang anda tulis. Password dibawah ini berfungsi untuk anda bisa mengakses halaman member', 'sejoli'); ?></p>
<div class="ui icon input">
<input type="password" name="user_password" id="user_password" placeholder="<?php _e('Tuliskan password yang akan anda gunakan untuk website ini', 'sejoli'); ?>" autocomplete='false'>
<i class="eye icon link"></i>
</div>
</div>
<div class="required field">
<label><?php _e('Nomor Handphone', 'sejoli'); ?></label>
<p><?php _e('Kami akan menggunakan no handphone untuk keperluan administrasi', 'sejoli'); ?></p>
<input type="text" name="user_phone" id="user_phone" placeholder="<?php _e('Masukan nomor handphone yang terhubung dengan WhatsApp', 'sejoli'); ?>">
<div class="alert-holder user-phone-alert-holder"></div>
</div>
</div>
</script>
<?php
}
}, 1000);Kesimpulan
Memang, untuk saat ini plugin Sejoli belum secara default menghadirkan fitur hide and show pada kolom password di halaman checkout dan registrasi. Namun, dengan mengikuti tutorial di atas, maka masalah tersebut akan dapat diatasi.
Demikianlah artikel kami mengenai cara menampilkan fitur hide and show pada kolom password pada halaman checkout dan registrasi, semoga bermanfaat!